Phaser Editor 2D v3.1.0 released. Bug fixes. New features.
Hi!
A new release of the web-based IDE for Phaser game creation is here: v3.1.0.
This is the third release in this month, with bug fixes and some new minor features. Right now, fixing bugs reported by the users is the priority.
Games and tutorials
If you are creating games, tutorials, or any other content (no matter if it is your first project) with Phaser Editor, please, tell us, we will be proud to feature it in our website, newsletter, and social channels.
Color Picker button and the new Tint properties
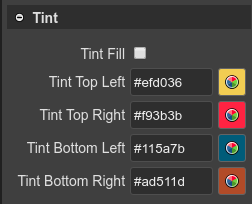
In this release we added a color picker control. It is shown in all color properties.
Also, we added support for the Tint properties of an object:

In Phaser, the tint properties only accept integer values, but the Scene Editor allows you to write any valid HTML color format: #ff0, red, rgb(255, 0, 0), etc... The scene compiler converts that HTML color to the right integer value.
Origin manipulators
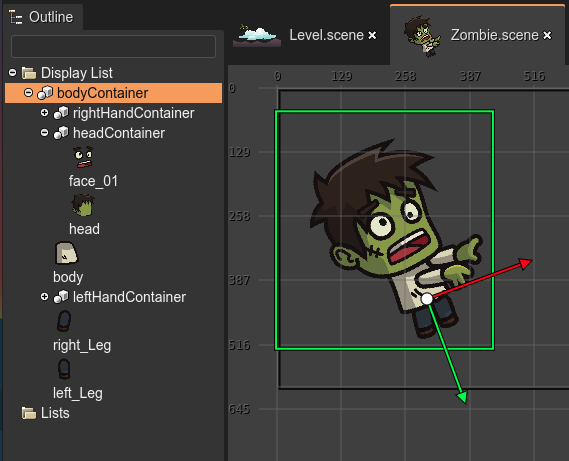
We did not include the origin manipulator tool in previous releases because we wanted to make it compatible with Container objects.
In this release we included this tool. It allows you to change the origin of an object. Even, it allows changing the "origin" of a Container.
In Phaser v3, the Container object has a fixed rotation point at 0,0. You cannot change the pivot. However, the origin tool of the Scene Editor allows you to change the rotation pivot of a Container to any point. The trick is to change the local position of the children but keeping the same global position.
You can select the origin tool in the toolbar, the context menu, or by pressing the O key.

Local/global coordinates
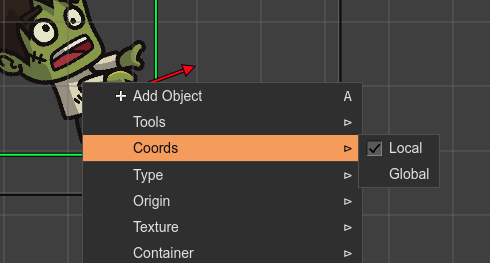
Now you can choose the transformation orientation of the manipulator tools: Local or Global. Local is by default.
It is available in the context menu.

TypeScript project templates
We removed the JavaScript code generated by the TypeScript compiler in the TypeScript project template.
To play the game, first, you need to compile the project. This avoids confusion with the user that is not familiar with the TypeScript workflow. Also, we included a README.TXT file in the template. It has a small guide about how to compile the project.
Bug fixes
- Scene Editor: fixes the Translate manipulator when the objects are children of a transformed container.
- Scene Editor: fixes picking of a container prefab instance.
- Scene Editor: fixes the Parent dialog in the Parent properties section. Now it does not show container prefab instances.
- #26: File upload in Windows.
- Deeply nested menus are close well.
- Sub-menus do not overlap with the parent menu.
- Safari browser: EventTarget constructor is not supported. We replaced it with our implementation of an event emitter.
Safari browser support
In this release we fixed a blocking issue with the Safari browser. We were using the EventTarget constructor, which is not supported in this browser. Now you can run Phaser Editor 2D in Safari! Yet, there are some non-blocking issues. We will fix it for the next release.
What's next
The major task in line is the improvement of the prefab system with user properties and reusable behavior components. However, the priority now is to fix all bugs reported by the users, at least, those are blocking.
Keep in contact!
Arian
Files
Get Phaser Editor 2D
Phaser Editor 2D
HTML5 game IDE (scene maker) powered by Phaser.
More posts
- Phaser Editor 2D v3.67.0 has been releasedFeb 22, 2024
- Phaser Editor 2D v3.65 releasedDec 14, 2023
- Phaser Editor 2D v3.64.0 releasedNov 09, 2023
- Phaser Editor 2D v3.63.0 released. Welcome Spine tools.Sep 30, 2023
- Phaser Editor 2D v3.61.0 released. Welcome the interactive hit area tools.May 19, 2023
- Phaser Editor 2D v3.60 is out!Apr 17, 2023
- Phaser Editor 2D v3.36.0 released!Nov 16, 2022
- Phaser Editor 2D v3.35.0 released!Oct 14, 2022

Leave a comment
Log in with itch.io to leave a comment.