Phaser Editor v3.15.0 released!
I'm happy to announce a new version of Phaser Editor 2D!
This new release provides bug fixes, improvements, and some nice new additions: the new Layout tools, custom-defined properties, and the prefab awake event.
Games and tutorials
If you are creating games, tutorials, or any other content (no matter if it is your first project) with Phaser Editor 2D, please tell me, and I will be proud to feature it on the website, newsletter, and social channels.
Collaboration
A lot is happening in our Discord server. Join us for collaboration. Ask questions or tell us your ideas. Your feedback is highly appreciated and is very important in the process of providing a more friendly and stable IDE.
Layout tools
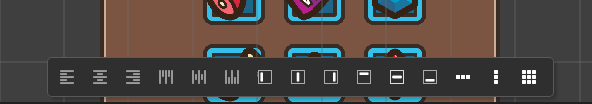
I started working on tools for aligning and distributing objects in the scene. The new layout toolbar provides a set of operations you can apply to the objects:

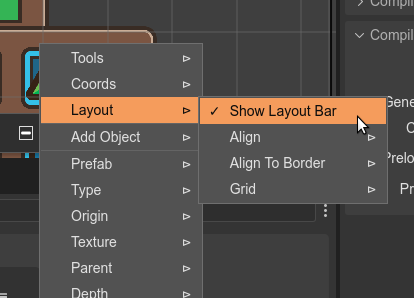
It is shown by default. You can hide it in the Layout context menu:

The Layout menu also shows all the layout operations.
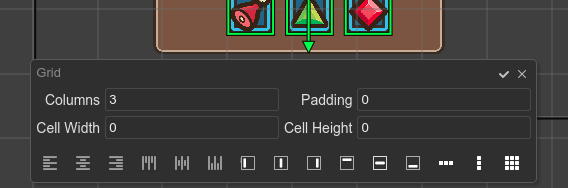
Some operations require setting parameters. It is the case of the Row, Column, and Grid layouts. The parameters are shown on top of the toolbar:

Learn more about the Layout tools in the docs
Prefab awake event
If you are using the User Components, probably you are familiar with the components-awake event. This new version comes with the prefab-awake event.
When you add a prefab instance to the scene, the scene compiler generates the code for making the instance, setting its properties, and now, the code for firing the prefab-awake event:
class Level extends Phaser.Scene { ... create() { ... // dragon const dragon = new Dragon(this, 370, 218); this.add.existing(dragon); ... // dragon (prefab fields) dragon.maxSpeed = 300; dragon.flameType = "smoke"; // fires the awake event, // after setting all properties dragon.emit("prefab-awake"); ... } ... }
This means, that you can listen to the prefab-awake event in the prefab class, and perform custom initialization of the prefab, based on the values of the properties.
You can learn more about it in the docs
User properties: custom definition
There is another way to perform custom initialization of a prefab instance: with the custom definition of a user property.
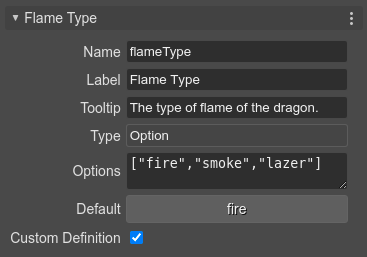
User properties can be used in prefabs and User Components. Now, you can check the new Custom Definition flag of the property:

If checked, the compiler skips the code generation of the property declaration and enables you to write a custom setter. Look in the next code sample, you can write a flameType setter and initialize the prefab's body:
class Dragon extends Phaser.GameObjects.Sprite { constructor(scene,...) { ... this.flameType = "fire"; } /* START-USER-CODE */ set flameType(flameType) { // update the body with the flameType if (flameType === "fire") { this.body.mass = 50; } } /* END-USER-CODE */ }
Learn more about the custom definition of properties in the docs
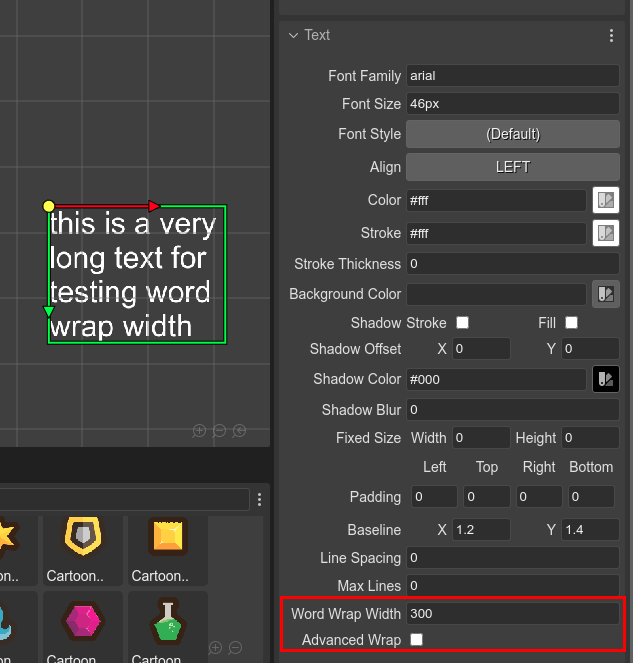
Text word wrap support
Now you can set the wrap width of a Text object:

Also, you can enable the advanced mode, for removing all extra spaces between words.
Other changes
There is a new command for selecting the children of an object: Select Children. You can fire it in the Parent menu of the context menu or by pressing N. As its name says, it selects the children of an object (Container or Layer).
I updated the Webpack project template. It now uses the Phaser Asset Pack Hashing. This tool parses all the pack files of your project and transforms the URLs to include the content hash of the pointed files. It also parses the multi-atlas files and adds the content hash of the images to the image names.
I updated the Monaco Editor to the latest version.
Fixes
I fixed some nasty bugs:
- Catches errors of the Monaco Editor preloader.
- #127 Fixed: the scroll height is wrong when a section is opened by default.
What's next?
I keep working on side projects. I'm close to complete them and go over the editor with all the time and energy. In the meantime, the work of the editor continues. We had a lot of activity in our Discord channel. Many of the features of this release were suggested by users in this channel.
I started working on 9-slices scaling support in the editor. I hope soon to have an alpha version for you to try it! This is a feature many times requested by users and clients.
Next in line is the work on nested prefabs.
Keep in contact!
Arian
Get Phaser Editor 2D
Phaser Editor 2D
HTML5 game IDE (scene maker) powered by Phaser.
More posts
- Phaser Editor 2D v3.67.0 has been releasedFeb 22, 2024
- Phaser Editor 2D v3.65 releasedDec 14, 2023
- Phaser Editor 2D v3.64.0 releasedNov 09, 2023
- Phaser Editor 2D v3.63.0 released. Welcome Spine tools.Sep 30, 2023
- Phaser Editor 2D v3.61.0 released. Welcome the interactive hit area tools.May 19, 2023
- Phaser Editor 2D v3.60 is out!Apr 17, 2023
- Phaser Editor 2D v3.36.0 released!Nov 16, 2022
- Phaser Editor 2D v3.35.0 released!Oct 14, 2022

Leave a comment
Log in with itch.io to leave a comment.